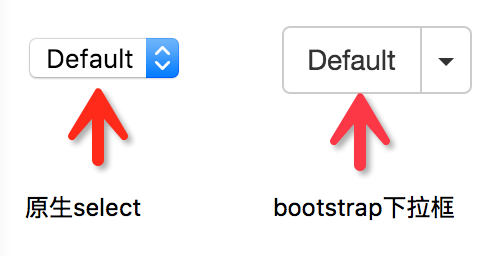
相比HTML原生的select控件,bootstrap提供的drop-down控件不仅更好看,在各个浏览器下的样式更统一,而且可以添加很多个性化的设置,比如单按钮/分裂式、各种尺寸、向上弹出等等。

然而bootstrap并没有提供很便捷的使用方法,要想创建一个这样的drop-down控件,至少需要10到20行左右的HTML代码,之后添加数据、添加事件还需要用JQuery直接操作DOM结点,一两个还好,写多了绝对把人逼疯。
手写drop-down实例:
1 | <div class="btn-group"> |
开始时我将创建和加载数据写成了公共方法,但这样效率仍不够高,不够灵活。于是想到了JQuery插件,就忙里偷闲,写了一个,目前功能还不够完善,以后有时间会再更新。
附:jDropdown简要说明
include the files
1 | <script src="./js/jquery.min.js"></script> |
call the the plugin on a element as your wish
1 | $("#element").jDropdown(method, options); |
here ‘s an example for how to initizlize and load data for a drop-down control
1 | $(document).ready(function () { |